hexo下使用Typroa编辑图片路径问题的解决
在兴致勃勃的折腾了hexo Blog后的几天,上传了几篇与sub-store有关的文章,配了些图,在我的两个Blog上面都上传了,那边是wordpress平台的,也搭建了一段时间,很顺利,而这边就发现图片显示不出来了。
如果你看过我之前的那篇《Hexo永久链接(Permalinks)生成方式比较》 就知道,我的Blog链接是通过时间方式生成的链接,而Typroa插进去的图片在上传后,hexo生成过程中,将图片等资源的文件夹进行了重命名,但是html中还保留着原来的相对路径,这导致图片的相对路径就不对了,在试验过 hexo-renderer-marked、hexo-asset-image 等几种方案,其中还因为按照那上面修改一些代码,导致我的Blog本地不知道哪个地方出错,hexo g 之后运行 hexo server 不能生成index.html,在我新建了个文件夹重新hexo init 后,继续搜索发现了 hexo-image-link 这款插件,而且知乎上有人说能解决这个问题。
抱着死马当着活马医的心态,npm install hexo-image-link –save 安装了,并且修改了一篇文章后本地预览了一下,确实能够正确的显示图片了。
具体步骤:
- 修改
_config.yml中的post_asset_folder: true npm install hexo-image-link --save- 如果 npm下载比较慢的话,尝试 cnpm下载
npm install -g cnpm --registry=https://registry.npm.taobao.orgcnpm install hexo-image-link --save
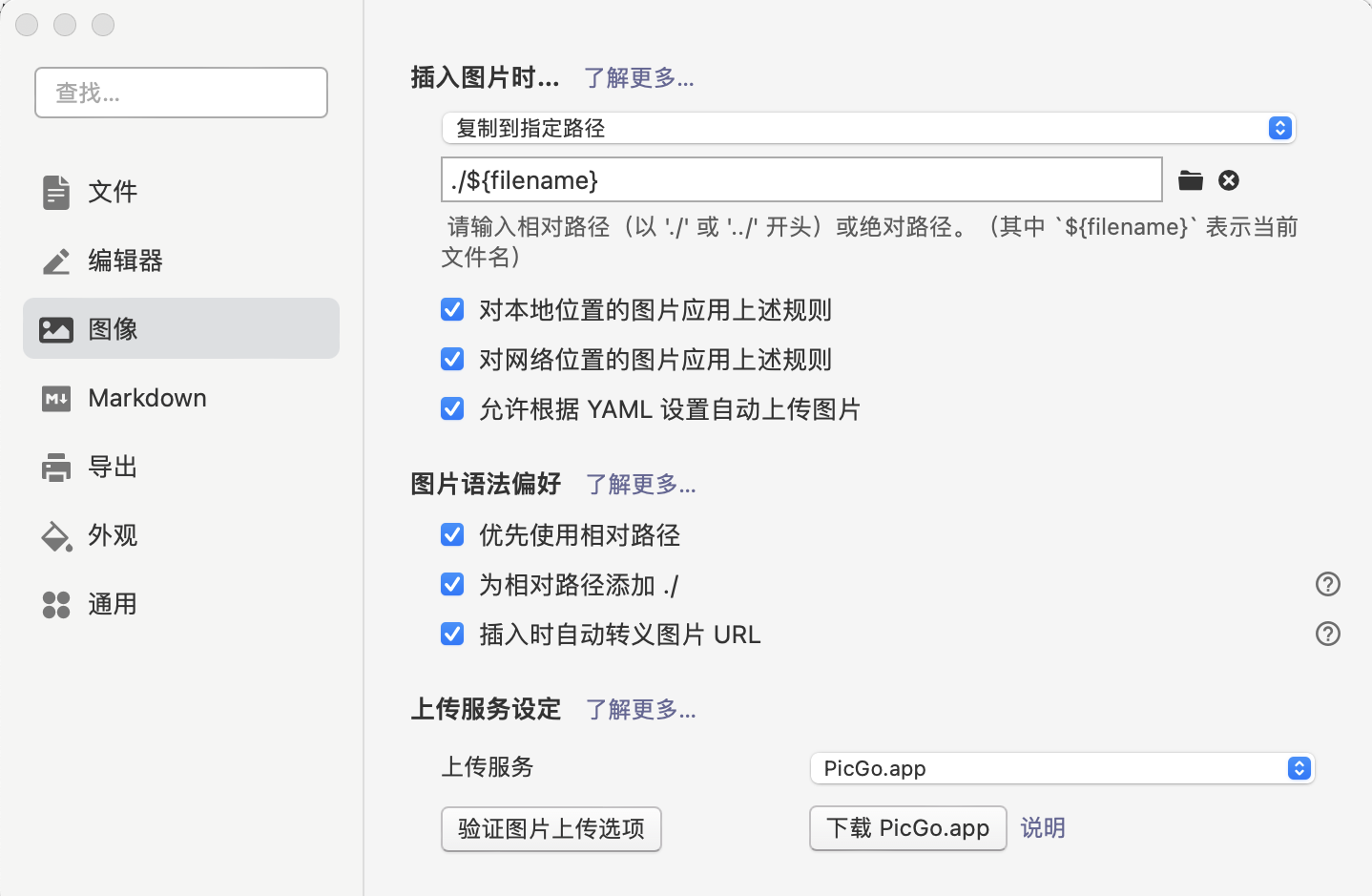
- 将Typroa中图片的设置改为复制到指定路径 ./${filename},如下图所示

作者的GitHub是:https://github.com/getsomecat/hexo-image-link 感谢
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 有幸遇见!
评论